Do you want to make a duotone image? This is how to do it in Figma without any plugins.
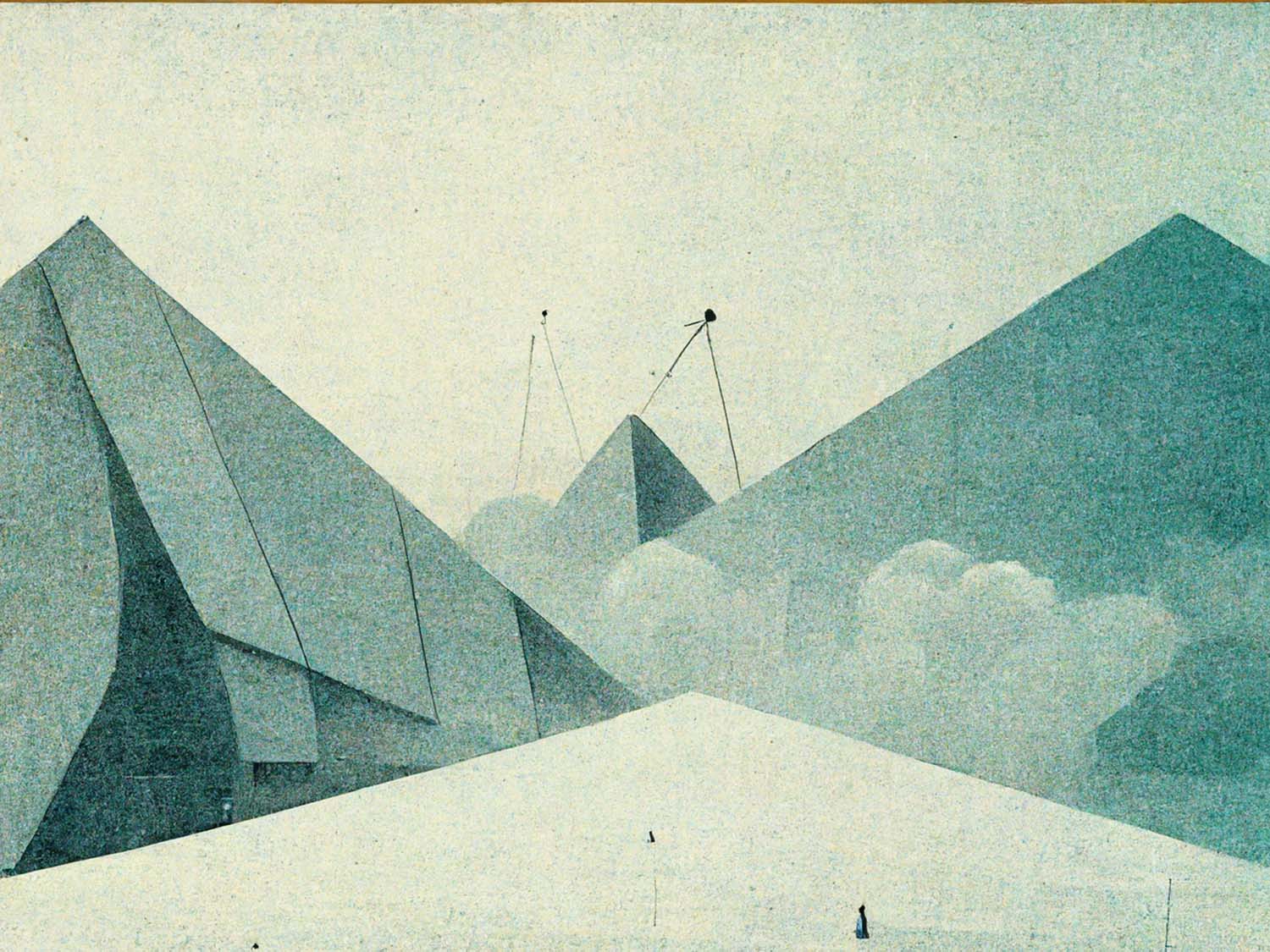
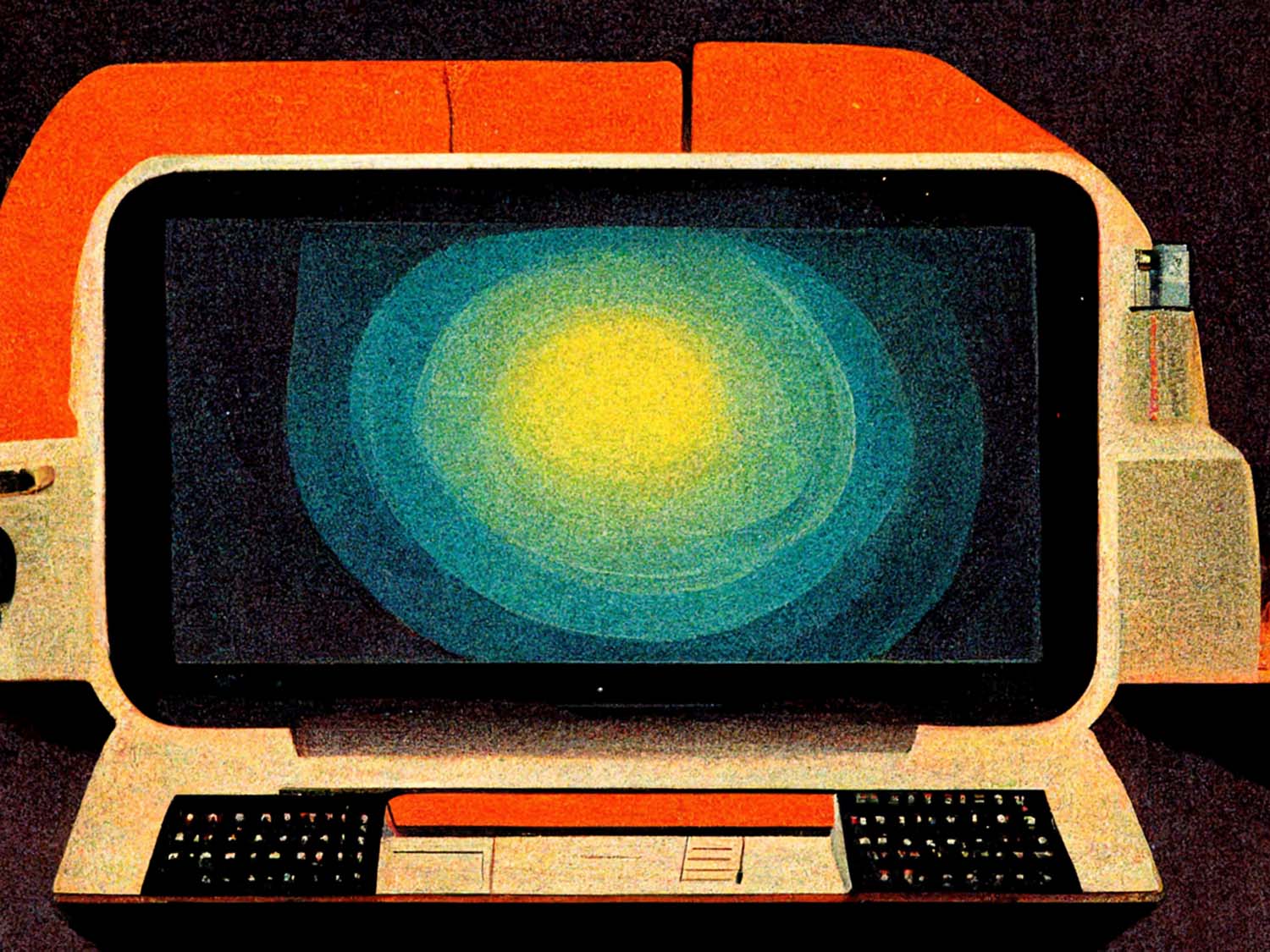
For example, the AI illustrations on Aalho Media’s pages are duotone pictures – although the recoloring is done in the WordPress theme. However, if you want to edit the original images into a duotone image, this is how it goes.
Making a duotone image in Figma
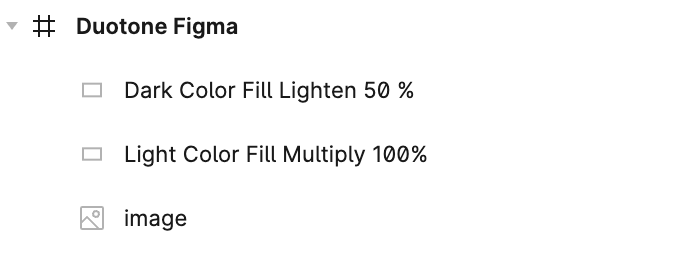
Make a frame with an image you want to recolor.
- Add a rectangle with a light color and set the layer’s blend mode to Multiply 100%
- Add another rectangle with a dark color and set that layer’s blend to Lighten 50%
With this layer structure, the dark parts of the image are tinted with the dark color and the light parts are tinted with the light color.

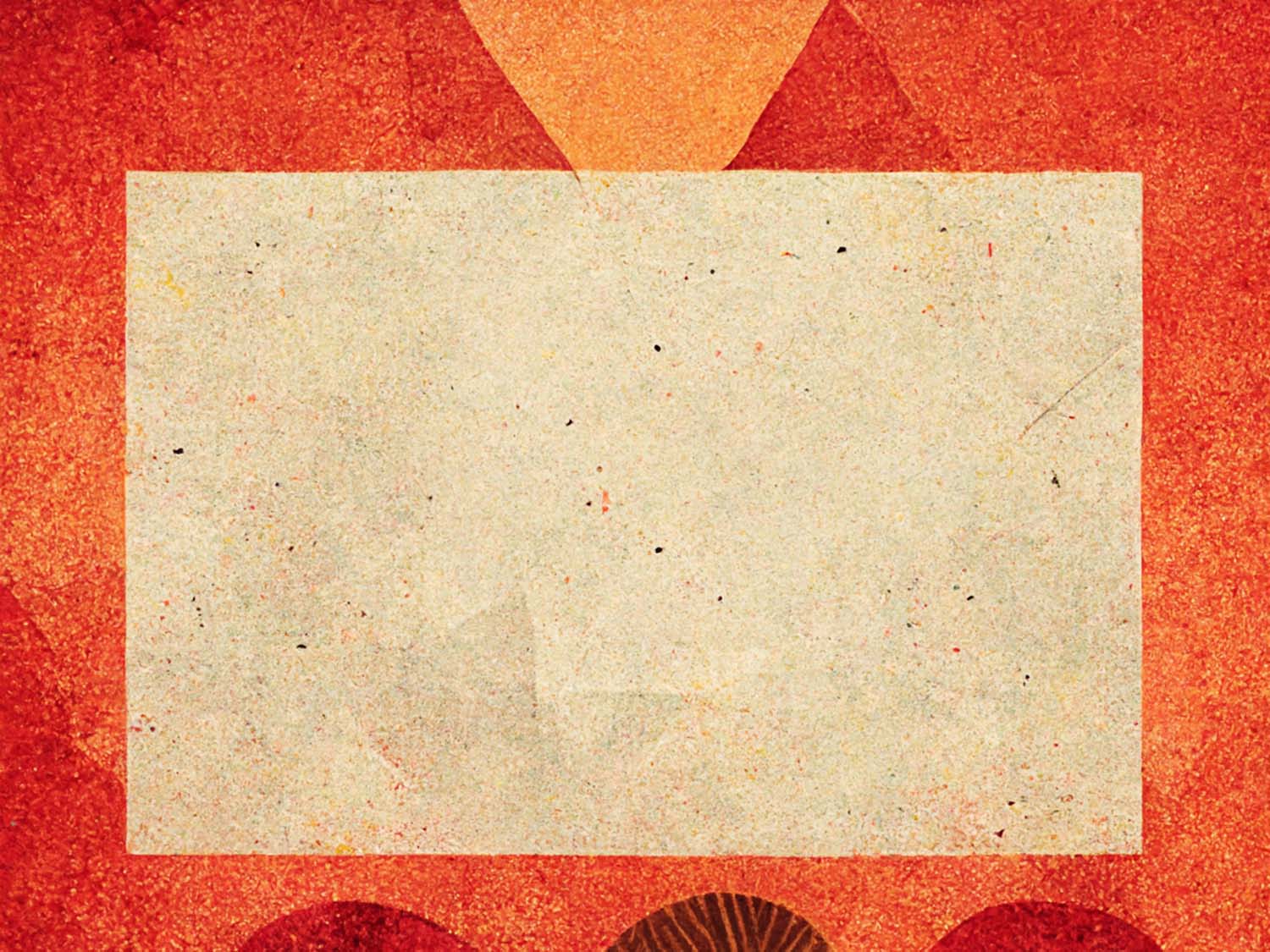
Duotone effect without additional plugins in Figma
You don’t need an extra plugin to do the above. However, you may have to slightly adjust the intensity of the blending effect of the layers (0–100%) to get the result you want.
This is what the image looks with the effect applied.

Note that if the image is not originally black and white, it may be easier to convert it to black and white in Figma so that the effect is consistent between images.





Leave a Reply